<!DOCTYPE html>
Al igual que como se acostumbró desde los comienzos de HTML, en HTML5 las etiquetas de marcado pueden ser escritas ya sea usando mayúsculas o minúsculas (sin embargo, se recomienda acostumbrarse a usar letras minúsculas para evitar confusiones con la convención XHTML que exije que todas las etiquetas de marcado sean escritas empleando letras minúsculas, habido la intención manifiesta de que en un futuro cercano el XHTML termine reemplazando por completo a HTML). HTML5 incluye etiquetas nuevas tales como la etiqueta de navegación <nav> para definir secciones que incluyan navegación de un sitio:
<nav class="horiz">Otras innovaciones ofrecidas por HTML5 son una etiqueta <video> para incrustar contenidos de video dentro de una página Web y una etiqueta <audio> para integrar sonido dentro de una página Web (en el pasado, los autores tenían que recurrir a las etiquetas no-convencionales <embed> y la etiqueta genérica <object> para agregar contenido multimedia).
<ul>
<li><a href="pagina.html">Página principal</li>
<li><a href="herramientas.html">Herramientas</li>
<li><a href="diccionario.html">Diccionario</li>
<li><a href="correo.html">Contacto</li>
<li><a href="">
</ul>
</nav>
El manejo de estilos en HTML5 fue movido por completo a CSS, lo cual significa que el siguiente código, usado en el HTML original para alinear texto hacia la derecha, deja de ser válido en HTML5:
<p align="right">Obsoleto</p>
puesto que el atributo de alineamiento align es removido de la especificación HTML5, debiendo de usarse CSS para escribir el siguiente código legalmente aceptable:
<p class="align-right">Etiquetado en conformidad a CSS</p>
La decapitación llevada a cabo en HTML5 poniendo un mayor énfasis en CSS llegó a tal extremo que no solo atributos sino etiquetas completas previas fueron eliminadas por completo de la especificación. Estas son las etiquetas de marcado HTML que deben dejar de existir en HTML5:
acronymA continuación se presenta un ejemplo de una página Web elaborada bajo la convención HTML5, en la cual se aplica una estilización CSS y en la cual se utiliza el lenguaje JavaScript combinando su acción con una etiqueta nueva en HTML5, la etiqueta <b>canvas</b> (lienzo) que permite crear un espacio rectangular dentro de la página Web para permitir trazados gráficos de imágenes dentro del “lienzo”:
applet (obsoleta, reemplazada por el elemento genérico <i>object</i>)
base-font (usar en su lugar reglas CSS)
big (usar en su lugar reglas CSS)
center (usar en su lugar reglas CSS)
dir (usar en su lugar las etiquetas <ul> para listas desordenadas)
font (usar en su lugar las reglas CSs <i>font-family</i>)
frame
frameset
isindex
noframes (de cualquier modo, esta etiqueta no funciona en XHTML)
s (usar en su lugar reglas CSS <i>text-decoration</i>)
tt (usar reglas CSS <i>font-family</i> con fuente monospace)
u (usar en su lugar reglas CSS)
<!DOCTYPE html>Indudablemente, en versiones nuevas de HTML que vengan en camino, surgirán nuevas etiquetas de marcado con las cuales se pueda hablar de que se trata de algo diferente que merece ser identificado por su propia versión numérica, pero por lo pronto nos tendremos que conformar con lo que ya se tiene y que es bastante.
<html>
<head>
<title>Lienzos HTML 5</title>
<style>
canvas# milienzo {boder: solid gray 1px;}
</style>
</head>
<body>
<canvas id="milienzo" width="600" height="400"></canvas>
<script>
var cnv=document.getElementById('milienzo');
var ctx=cnv.getContext('2d');
ctx.strokeStyle = 'orange';
ctx.lineWidth = '15';
ctx.strokeRect(160,80,360,240);
</script>
</body>
</html>
Habiendo obtenido una idea de lo que es HTML5 y de los cambios que puedan venir en futuro, hemos llegado aquí a un tema central a las Hojas de Estilos en Cascada, la parte de la especificación CSS que define cómo las partes de una página Web serán mostradas al usuario final: como un conjunto (o una pila) de cajas (boxes). La presentación visual CSS está definida como unas series de cajas basadas en la estructura del documento original.
El contenido de una página Web es la información codificada dentro de la página HTML, o sea todo lo que está puesto entre las etiquetas de marcado HTML de apertura y de cierre. Las etiquetas definen la estructura del contenido, una armazón que le da significado o relevancia al contenido. Considérese el siguiente código HTML:
<p>Hemos llegado a <strong>la parte medular</strong> de CSS.</p>
En este ejemplo, el contenido es simplemente la oración:
Hemos llegado a la parte medular de CSS.
Las etiquetas <strong> incrustadas dentro (y encapsulando) a una parte del contenido crean la estructura que le da significado al contenido. Cualquier navegador que entienda HTML sabe que todo el código HTML es un párrafo identificado como tal por las etiquetas <p>, y que la hilera de texto “la parte medular” debe ser enfatizada.
La presentación del contenido, sin embargo, no es definida por el HTML, es determinada por las reglas CSS. El navegador posee reglas predeterminadas para las etiquetas <p> y <strong> que indican que <p> debe ser mostrado visualmente como un párrafo en sus propias líneas de texto, con un espacio en blanco superior y un espacio en blanco inferior separándolo de otro texto que pueda haber en el documento, y que el texto <strong> debe ser resaltado de alguna manera (usando, por ejemplo, letras negritas resaltadas). Ambas etiquetas <p> y <strong> son procesadas como cajas de muestra (display boxes), que es como los navegadores CSS manejan los elementos HTML. Cada elemento HTML corresponde a una caja de mostrado, aunque no todos los elementos sean visibles en la pantalla. Una caja de muestra es una forma rectangular en la pantalla que puede tener contenidos de texto, imágenes, controles de formularios, y otras cosas también de muestra.
El método exacto mediante el cual los elementos HTML son puestos en las cajas de muestra CSS es conocido como el método de formateo visual, el cual le indica a los navegadores cómo deben mostrar el contenido HTML en la pantalla. En el modelo de formateo visual, los elementos de marcado son clasificados en dos tipos básicos: en bloque y enlínea. Las etiquetas <p>, por ejemplo, son elementos de bloque. Un elemento de bloque es aquél que debe ser presentado en la ventana principal del navegador como un bloque distintivo de contenido, empezando con una línea nueva y terminando con otra línea nueva. Además de la etiqueta <p>, otros elementos de bloque en HTML incluyen a las etiquetas <div>, <blockquote>, <table>, <ol> así como las etiquetas de cabecera <h1> hasta <h6>.
Los elementos de bloque son enlistados uno tras otro verticalmente hacia abajo en la página Web, y son tan amplios como puedan serlo a menos de que estén constreñidos de alguna manera por otros elementos de bloque o propiedades CSS.
En contraste, un elemento enlínea no comienza ni termina líneas de texto. Está contenido dentro del flujo de texto, como en el caso de las etiquetas enlínea <i> para poner algo en letras itálicas o las etiquetas enlínea <b> para poner algo en letras negritas.
Podemos cambiar el tipo de un elemento usando la propiedad display. Esta propiedad puede tomar varios valores, pero los valores en los que usualmente estamos interesados son block e inline (hay otro valor importante para la propiedad display, none, y algo que tenga la propiedad display fijada a none no será mostrado al usuario). Fijando la propiedad display a block o inline cambia el tipo de tal elemento al tipo especificado. A modo de ejemplo, supóngase que queremos hacer un “menú de navegación” y queremos que todos los elementos de anclaje (anchor) <a> que hay dentro del menú aparezcan como elementos de bloque. El punto de partida será el siguiente código HTML:
<div class="navegacion">En forma predeterminada (como lo marca la especificación HTML 4.01) el elemento <a> es un elemento enlinea, de modo tal que todos los navegadores mostrarán a los enlaces en una misma línea:
<a href="indice.html">Indice</a>
<a href="resumen.html">Resumen</a>
<a href="documento.html">Documento</a>
<a href="glosario.html">Glosario</a>
Si queremos que cada una de las etiquetas <a> sean mostradas como etiquetas de bloque (cada una puesta en una línea nueva), basta con formular la siguiente regla CSS:
.navegacion a { display: block }
El efecto producido en lo que será mostrado por el navegador será el siguiente:
Bajo el modelo de formateo visual, todos los elementos HTML generan tipos específicos de “cajas”, y el método para mostrar estas cajas al usuario es conocido como el modelo de caja CSS, el cual está definido en términos de elementos HTML, documentos (páginas Web), árboles jerárquicos, y cajas.
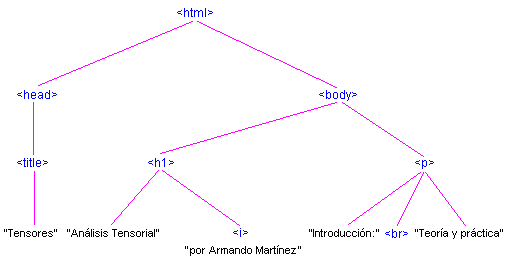
Cada página Web puede ser considerada como algo que posee la estructura de un árbol, o mejor dicho, la estructura de un árbol de etiquetas y contenidos. Un árbol es una manera de presentar información en una jerarquía de elementos, algo parecido a un árbol genealógico con los bisabuelos puestos en la parte superior conocida como la raíz del árbol y los descendientes puestos en orden jerárquico descendiente (y creciente) debajo de ellos (en efecto, el árbol está volteado y puesto de cabeza, con la raíz arriba y las ramas por debajo del mismo). Del mismo modo, podemos visualizar un documento HTML como un árbol con el elemento <html> puesto al tope del árbolo com el gran tatarabuelo. El elemento <html> tiene dos hijos: <head> y <body>. El elemento <head> tiene también hijos, como <title>. El elemento <body> contiene el contenido de lo que hay en la página Web, como texto, tablas, cabeceras, etcétera, algunos de los cuales pueden contener sus propios hijos. Cada parte de un árbol es lo que se conoce como un nodo, el cual puede ser un elemento o cierto texto. Los nodos de texto no tienen hijos, son simplemente texto.
En el caso de la siguiente página Web:
<html>el árbol jerárquico que le corresponde es el siguiente:
<head>
<title>Tensores</title>
</head>
<body>
<h1>Análisis Tensorial <i>por Armando Martínez</i></h1>
<p>Introducción:<br>
Teoría y práctica
</p>
</body>
</html>
Así como podemos visualizar un documento HTML como un árbol de datos, también podemos interpretarlo visualmente como una serie de cajas. Esta quizá sea la manera más fácil para programadores Web de visualizar una página, aunque es importante llegar a este concepto visualizándolo primero como un árbol porque un navegador con capacidades CSS lleva a cabo el análisis previo de una página Web precisamente como un árbol de datos.
Podemos representar el árbol dado arriba de la siguiente manera usando la visualización en cajas:
Obsérvese que la etiqueta <br> es una etiqueta vacía, no contiene nada, pero aún así genera una caja. Obsérvese también que algunas de estas cajas no tienen etiquetas; la caja existe, pero no hay etiqueta HTML. Estas cajas son conocidas como cajas anónimas, las cuales resultan cuando una etiqueta tiene contenido mixto, tanto texto como otras etiquetas HTML. Las partes textuales se convierten en cajas anónimas, y son estilizadas del mismo modo que la caja contenedora.
Una vez que el navegador ha determinado la existencia de una caja después de haber llevado la construcción del árbol del documento, procede a mostrar la caja al usuario, ya sea de acuerdo a sus propias reglas internas (predeterminadas) o de acuerdo a las reglas de estilo CSS que actúan sobre el contenido de la caja.
Se puede afirmar que todas las propiedades CSS son propiedades de mostrado de caja, ya que controlan cómo será mostrada una caja.
En el modelo de caja CSS, existen tres propiedades que definen las orillas de una caja:
margin (para especificar los márgenes)La relación entre estas tres propiedades y el contenido es la siguiente:
border (para especificar los bordes)
padding (para especificar el “acolchonamiento”)
La propiedad margin es una propiedad invisible que rodea a todas las cajas CSS y determina qué tan lejos la caja será puesta de las otras cajas. El margen es la propiedad más exterior de la caja y define la orilla externa de la caja. Los valores para la propiedad margin (al igual que para las otras dos propiedades) pueden ser expresados en varios tipos de unidades, como en unidades absolutas pixeles (picture elements, elementos de imagen, cada uno de los puntitos luminiscentes en la pantalla) como en el siguiente caso:
h1 { margin: 1px; }
o como en unidades relativas em (relativas al tamaño del tipo de la fuente de texto):
h1 { margin: 0.5em; }
Los márgenes siempre son transparentes y no se les puede dar color alguno (el color verde claro dado en la ilustración de arriba tuvo únicamente propósitos didácticos para dar mayor claridad al concepto).
La propiedad border es una propiedad usada para trazar un borde en torno a una caja. Todas las cajas tienen bordes, aunque el tamaño del borde sea cero (que es el valor predeterminado para los elementos HTML). Cada borde tiene tres características asociadas al mismo: el tamaño del borde, el estilo del borde, y el color del borde, en ese orden. La sintaxis de una declaración de borde es:
selector { border: tamaño estilo color; }
La sintaxis de los valores que corresponden a las tres propiedades está resumida en el anexo titulado “Las propiedades CSS” puesto al final de esta obra.
Hasta aquí hemos hablado sobre lo que encierra al contenido en sí, o sea a las orillas que encapsulan al elemento dentro de un contorno rectangular. Pero no hemos hablado aún sobre la manera de asignarle a la “caja interior” las dimensiones necesarias para que pueda caber lo que queramos meter como contenido. Esto se logra con dos atributos: width (anchura horizontal) y height (altura de la caja) a las cuales les podemos asignar valores numéricos tales como pixeles (150px, 350px, 480px, etc.):
Se había indicado anteriormente que sin recurrir a los marcos (frames) aún es posible subdividir la ventana principal de una página Web recurriendo a CSS, y es precisamente con estos conceptos como podemos llevar a cabo una subdivisión de la ventana principal a nuestro antojo, manipulando todo para que en la ventana principal del navegador pueda caber todo el contenido de la página Web a ser desplegado. A continuación tenemos el HTML de una página en la que se logra precisamente tal cosa, y aquí se verá el enorme valor de recurrir a las clases para separar elementos (en este caso, párrafos):
<!DOCTYPE html PUBLIC "-W3C//DTD XHTML 1.0 Stric//EN"
"http://www.w3.org/TR/xhmtl1/DTD/xhml1-strict.dtd">
<html xmlns='http://www.w3.org/1999/xhml' xml:lang='en'>
<head>
<title>Creación de cajas individuales flotantes de texto</title>
<style type='text/css'>
body {
font-family: arial;
}
p.contenedor {
border: 2px solid #000000;
padding: 10px;
width: 245px;
height: 245px;
float: left;
margin: 10px;
}
p.caja {
border: 2px solid blue;
background: lightpink;
}
p.tanque {
border: 2px solid red;
background: lightblue;
clear: left;
}
p#especial {
border: 2px dashed brown;
background: yellow;
}
</style>
</head>
<body>
<p class='contenedor'>
Una clase representa algo de lo cual se puede tener más de una instancia. Resulta conveniente nombrar una clase para reflejar el tipo de artículo del cual puede haber o no haber más de una instancia. El nombre dado a la clase de éste párrafo es <i>contenedor</i>, y puede ser que haya varios contenedores, o sólo uno.
</p>
<p class='contenedor caja'>
Podemos encadenar en forma conjunta varios nombres de clase dentro del atributo clase, bastando para ello con separar los nombres por lo menos con un espacio en blanco. Los nombres pueden o no tener una relación semánticaentre sí. En este caso, los nombres de clase son <i>contenedor</i> y <i>caja</i>. Pudiera decirse que lascajas y los contenedores están relacionados, puesto que una <i>caja</i> es un tipo de <i>contenedor</i>.
</p>
<p class='contenedor tanque'>
Siempre es aconsejable poner algo de reflexión detrás de las convenciones que se usan dentro de un documento. Aquí <i>tanque</i> es otro tipo de <i>contenedor</i>. Todos los contenedores tienen algunas propiedades en común, como volumen, dimensiones, color, etcétera, pero algunos contenedores pueden tener propiedades queson únicas a ellos, como el poder ser usados para ciertos tipos de materiales.
</p>
<p class='contenedor' id='especial'>
Una id solo se puede en una sola ocasión dentro de cada documento. La id debe ser capaz de poder identificar
en forma unívoca y descriptiva. Podemos tener varios contenedores, pero sólo uno de ellos tiene el id
<i>especial</i>. En virtud de que un solo contenedor es llamado <i>especial</i>, se vuelve más fácil
encontrar ese contenedor entre otros.
</p>
</body>
</html>
Si se guarda el código HTML anterior bajo un nombre como “selectores.html” y se abre el archivo con algún navegador actualizado (capaz de correr CSS) se encontrará que aparecen en la ventana principal del navegador cuatro “cajas” de iguales dimensiones conteniendo cada caja el texto puesto en cada párrafo.
Es propio dar una explicación del código HTML que se ha dado arriba. En primer lugar, con:
se crea una regla que será aplicada a los cuatro elementos (párrafos), en virtud de que todos los elementos <p> tienen el nombre de clase “contenedor”, de este modo podemos seleccionar todos los cuatro elementos puesto que cada <p> en el documento tiene el nombre de clase “contenedor” en el valor de clase que aparece como atributo en todos los cuatro elementos <p>. Puesto que la regla se aplica a los cuatro elementos, la regla prefija propiedades comunes empezando con las propiedades “width” y “height” que con una longitud de 245 pixeles determinarán la anchura horizontal (width) y la longitud vertical (height) de las cuatro cajas contenedoras. Las otras propiedades (border, padding, margin) terminan esencialmente de crear las características predeterminadas de las orillas, siendo en este caso un borde de color negro (#000000) con un grosor de 2 pixeles (2px). Obsérvese que se ha usado la propiedad float (flotar) con un valor left (izquierdo) para indicarle al navegador que vaya acomodando cada elemento (caja contenedora) hacia la izquierda “flotándolo” dentro de la ventana como sea necesario para lograr el mejor posicionamiento (la caja que corresponde al primer párrafo será puesta en el extremo superior izquierdo, y así sucesivamente).
p.contenedor {
border: 2px solid #000000;
padding: 10px;
width: 245px;
height: 245px;
float: left;
margin: 10px;
}
Con la segunda regla:
p.caja {se selecciona al elemento <p> que contiene como atributos los dos nombres de clase “contenedor” y “caja”, aplicándose a este segundo elemento un fondo de color rosa claro (background: lightpink) y un borde de color azul (border: blue).
border: 2px solid blue;
background: lightpink;
}
Con la siguiente regla:
p.tanque {fijamos las propiedades del elemento <p> que tiene como nombres de clase a “contenedor” y “tanque”, dándole a tal elemento una tonalidad de color de fondo azul claro (background: lightblue) con un borde de color rojo (border: red).
border: 2px solid red;
background: lightblue;
clear: left;
}
Y finalmente, con la cuarta regla:
p#especial {usamos un selector id para seleccionar al cuarto elemento, el cual tiene su atributo id puesto al valor “especial”, con lo cual a la caja que contendrá el texto del cuarto párrafo tendrá un borde de color café (border: brown) con un fondo de color amarillo (background: yellow) para el texto. Obsérvese que a diferencia de los tres bordes sólidos (border: solid) trazados alrededor de los primeros tres elementos, en la cuarta regla se le ha dado al borde un valor especial que hará que el borde sea trazado no con una línea sólida sino con una línea café punteada.
border: 2px dashed brown;
background: yellow;
}
Un elemento puede ser no solo una caja contenedora de texto, puede ser también una caja contenedora de imágenes. Y usando el repertorio de recursos que hay en CSS (el cual incluye otros trucos que aún no hemos visto), podemos aproximarnos tanto como queramos a lo que pudiera considerarse una presentación de un documento elaborado profesionalmente para ser publicado como tal en Internet. Aquí queremos hacer una pausa para reflexionar sobre los avances de los que hemos hablado. Una convención empleada para elaborar documentos publicados en la Web, redactados y presentados profesionalmente, que puedan ser leídos en cualquier plataforma con cualquier navegador en cualquier máquina que tenga instalado cualquier sistema operativo (actualizado) suena algo muy parecido a lo que se ha logrado con el formato PDF (Portable Document File, archivo portátil de documento). ¿No suena esto entonces como una duplicidad de propósitos, reproduciendo con mucho trabajo (y desperdicio de recursos) algo que ya había sido logrado con el formato de archivo PDF? A primeravista esto parece ser el caso. Sin embargo, hay que considerar un hecho importante: si bien es cierto que el programa ejecutable Adobe Acrobat Reader (el cual tiene un código computacional diferente para cada tipo de máquina y cada sistema operativo) es gratuito, lo que se requiere para elaborar documentos portátiles PDF no lo es, y de hecho muchas empresas invierten una cantidad considerable de recursos (contabilizados en decenas de miles de dólares) para comprarle a la empresa Adobe el software que se requiere para poder elaborar documentos PDF. En cambio lo que se elabora con (X)HTML y CSS es gratuito, en virtud de que a diferencia del software que pertenece a la empresa Adobe y el cual es propietario, lo que se elabora y comparte libremente bajo el acuerdo de software abierto no tiene costo alguno, y tanto lo que se usa para reproducir materiales multimedia en el navegador como lo que se usa para producirlos es gratuito, no tiene costo alguno, y esto ha contribuído en buena medida al crecimiento exponencial de Internet. Lo mismo se puede decir del programa Adoble Flash Player usado para reproducir contenidos de varios tipos en la ventana del navegador y el cual es gratuito. Lo que no es gratuito es el software que se requiere para producir contenido reproducible en el Flash Player. La llegada de etiquetas como <video> y <audio> ciertamente no fue una buena noticia para los productores del software Flash Player, aunque la fuerza de la costumbre y la enorme cantidad de usuarios acostumbrados a usar tal formato multimedia (el cual sigue siendo gratis para los usuarios finales) garantizaban una continuidad en la vigencia de dicho producto.
Al llevar a cabo la transición del etiquetado de marcado de HTML tradicional al arsenal de efectos que se obtienen con las Hojas de Estilos en Cascada CSS, es necesario ejercitar precaución y no dar por hecho cosas que aparentemente deberían de funcionar igual. Tómese como ejemplo de ello las etiquetas <pre> disponibles en el HTML tradicional:
<pre> ... </pre>
Lo que haya sido elaborado en un editor de texto ASCII y que sea puesto tal cual (mediante copiado y empastado) entre estos pares de etiquetas será reproducido exactamente con todo lo que había en el texto original, o sea que los espacios en blanco que haya entre las palabras (supóngase que por alguna razón se usaron cinco espacios en blanco entre cada palabra) serán conservados, en lugar de que ocurra lo que normalmente ocurre cuando el navegador recorta todos los espacios en blanco que haya entre cada palabra a un solo espacio en blanco, y los saltos de línea serán respetados también (sin las etiquetas <pre>, sería necesario recurrir a la etiqueta <br> para meter un salto de línea en donde lo había).
En CSS, para obtener un efecto parecido al que se obtiene con las etiquetas <pre> se le asigna precisamente el valor “pre” a la propiedad CSS white-space:
white-space: pre;
Sin embargo, esto no basta, en virtud de que para CSS el texto no será monoespaciado, seguirá siendo texto proporcional en el cual a cada letra y a cada número se le seguirá asignando una anchura horizontal diferente para fines estéticos (esto lo hace el sistema operativo actuando conjuntamente con el navegador), en lugar de asignársele a todos los caracteres como ocurre con los blocs de notas y editores de texto ASCII una misma anchura horizontal en lo que se llama texto monoespaciado. El texto monoespaciado tiene la caraterística distintiva de que, si nos fijamos bien, nos daremos cuenta de que de una línea de texto a otra los caracteres están alineados en columnas, lo que no ocurre con el texto proporcional:
Por lo tanto, algo como el siguiente arte ASCII que se obtenía poniendo el texto ASCII entre un par de etiquetas <pre>:
no se puede obtener ya con CSS asignando simplemente el valor “pre” a la propiedad CSS white-space. A continuación tenemos el código HTML de una página en el que se comprueba esto:
<!DOCTYPE html PUBLIC "-W3C//DTD XHTML 1.0 Stric//EN"
"http://www.w3.org/TR/xhmtl1/DTD/xhml1-strict.dtd">
<html xmlns='http://www.w3.org/1999/xhml' xml:lang='en'>
<head>
<title>Las fuentes monoespacio</title>
<style type='text/css'>
body {
font: 14px sans-serif;
}
p {
padding: 5px;
}
p#pre {
/* font-family: monospace; */ /* ¡COMENTARIADO */
white-space: pre;
}
p.ejemplo {
background: lightyellow;
border: 2px double red;
}
</style>
</head>
<body>
<h3>Las fuentes monoespacio</h3>
<p>
En el HTML tradicional, existen las etiquetas <pre> entre las cuales
todo lo que haya sido elaborado en un bloc de notas llano (un editor de
texto ASCII, no un procesador de palabras) será reproducido tal y como fue
elaborado, con todo y los saltos de línea sin necesidad de tener que
insertar etiquetas de salto de línea <br> para obtenerlos, y
respetándose la cantidad de espacios en blanco (por ejemplo, nueve espacios
en blanco entre dos palabras) que usualmente son acortados por el navegador
a un solo espacio en blanco. Existe la creencia errónea de que en CSS basta
con asignarle el valor <i>pre</i> a la propiedad <b>white-space</b> para
obtener el mismo efecto que el que se obtiene con las etiquetas <pre>
tradicionales. Sin embargo, esto no es así, porque el texto elaborado en un
bloc de notas es texto <i>monoespaciado</i>, o sea que a cada letra se le
asigna una misma anchura horizontal, y si el efecto de texto monoespaciado
también ha de ser reproducido por CSS es necesario decírselo asignando el
valor <i>monospace</i> a la propiedad <b>font-family</b>.
<p id='pre' class='ejemplo'>
Entre muchas de estas palabras hay espacios en blanco que son
son respetados y que no son eliminados como acostumbran hacerlo
los navegadores al actuar sobre el código fuente HTML. También los
saltos de línea en el código fuente HTML original son respetados sin
necesidad de tener que poner etiquetas HTML para ordenar los
saltos de línea.
Sin embargo, puesto que el texto no tiene la misma anchura, y cada letra
tiene una anchura horizontal ligeramente diferente asignada por el sistema
operativo conjuntamente con el navegador para propósitos estéticos (lo que
se conoce como el tipo de fuente proporcional), no es posible obtener efectos
como los que ocurren con el arte ASCII, como en el siguiente intento por
reproducir la carita de un robot en donde solo se le ha asignado el valor
<i>pre</i> a la propiedad <b>white-space</b>:
* *
\ /
_\______/_
| |
| \ / |
| O O |
| ^ |
| ------ |
|__________|
| |
| |
</p>
</body>
</html>
Obsérvese que en el selector:
p#pre {se ha puesto una línea como comentario (en CSS todo lo que es puesto entre el par diagonal-asterisco “/*” y asterisco-diagonal es ignorado por completo por el navegador y no es mostrado al usuario “*/”), la línea que dice:
/* font-family: monospace; */
white-space: pre;
}
font-family: monospace;
Si removemos los delimitadores de comentariado “/*” y “*/”, la declaración CSS que asigna a la propiedad font-family el valor “monospace” será visible dentro de la regla CSS, y el interpretador del navegador actuará sobre ella reproduciendo textualmente (respetando espacios en blanco y saltos de línea así como dando un espaciamiento de monoespacio a los caracteres) de todo lo que sea puesto en el HTML que corresponde al segundo párrafo que comienza con:
<p id='pre' class='ejemplo'>
Para aquellos acostumbrados al HTML tradicional, CSS parece introducir un nivel nuevo de complejidad para lograr lo mismo que antes se podía lograr con un par de etiquetas fáciles de recordar, ya que en vez de poner todo entre las etiquetas <pre>:
<pre> ... </pre>
con CSS se vuelve necesario invocar no una sino dos propiedades independientes:
font-family: monospace;
white-space: pre;
Y no es solamente aquí en donde las cosas se embrollan, ya que otras cosas como el subrayado de texto que se podía obtener en forma simple con el par de etiquetas <u> y </u> requiere ahora bajo CSS una sintaxis elaborada para la decoración de texto que no es fácil de memorizar en un principio.
A estas alturas pudiera surgir la pregunta: ¿en dónde quedó la simplicidad que supuestamente debería de introducir la innovación CSS? En vez de hacer las cosas difíciles más fáciles, aquí parece que se avanza igual que el cangrejo, hacia atrás, haciendo las cosas que eran fáciles más difíciles. El problema radica en que, para poder unificar todo bajo CSS introduciendo nuevas capacidades y funciones, esto no se puede lograr simplemente tratando de modificar varias de las etiquetas HTML tradicionales que ya se tenían, es necesario volver a formular lo que antes se tenía, poniéndolo todo bajo la nueva vestimenta de CSS, porque la alternativa es seguir usando lo “viejo” revolviéndolo con lo “nuevo”. Esta es precisamente una de las cosas que dieron origen al HTML 4.01 Transicional, con la intención de que los creadores de páginas Web pudieran seguir usando lo tradicional revolviéndolo con lo nuevo en CSS mientras se acostumbraban al nuevo grito de la moda, y tras una etapa de transición se podría llevar a cabo de una manera “estricta” bajo un HTML estricto. Si basamos todo en CSS, podemos unificar conceptos y criterios, dándole a todo un mismo patrón de reglas del juego formalizando lo que se tiene, en una forma parecida a como se trata de formalizar todo en las universidades. Desafortunadamente, la formalidad siempre tiende a complicar las cosas, y aquí no hay ninguna excepción.
De cualquier modo, se puede anticipar que la mayoría de los navegadores mantendrán una compatibilidad “hacia atrás” con lo que ya había en el pasado, en virtud de que para el procesador de un navegador no es problema alguno al leer algo como lo siguiente en una página Web:
He aquí texto <u>subrayado</u>.
el cambiarlo de modo automático y de manera casi instantánea a:
He aquí <span style="text-decoration: underline">subrayado</span>.
sobre todo tomando en cuenta que hay millares y millares de páginas Web en circulación que fueron elaboradas en código HTML “viejito” y pocos tienen la paciencia o el tiempo para estar reescribiendo lo que ya se tiene.
Se ha usado arriba para la propiedad white-space el valor “pre”. Pero hay también otros valores que se le pueden dar a dicha propiedad. A continuación se proporciona una tabla con la lista completa de valores que se le pueden dar a dicha propiedad:
| Valor | Efecto |
| normal | Hacer enrollamiento usual de texto cuando una línea de texto llegue al extremo derecho de la ventana del navegador, y efectuar una condensación de espacios en blanco |
| nowrap | Condensar los espacios en blanco pero no se efectúe enrollamiento de texto cuando una línea de texto llegue al extremo derecho de la ventana del navegador |
| pre | No condensar los espacios en blanco ni enrollar las líneas de texto, respetando los saltos de línea del texto fuente original |
| pre-line | No condensar los espacios en blanco, y enrollar las líneas de texto respetando los saltos de línea del texto fuente original o al final de una línea |
| pre-wrap | Condensar los espacios en blanco, y enrollar las líneas de texto respetando los saltos de línea del texto original o al final de una línea |
Hemos visto cómo podemos crear cajas rectangulares contenedoras de texto, dándoles tamaños a dichas cajas con las propiedades width y height. Si especificamos valores para ambas propiedades, entonces se nos dará justo lo que pedimos. Pero si especificamos únicamente una de las propiedades, el navegador hará un cálculo de acomodo y le dará un valor a la propiedad que no hayamos especificado de modo tal que todo pueda “caber” de alguna manera dentro de la ventana del navegador. En los siguientes ejemplos de selectores:
#caja1 { width: 80%; height: 80em; }
#caja2 { width: 20%; }
#caja3 { height: 150px; }
con el selector #caja1 se obtiene una caja contenedora con una anchura horizontal igual al 80% del espacio horizontal disponible dentro de la ventana principal del navegador (en caso de que #caja1 no esté contenida dentro de otra caja mayor) y con una altura igual a 80em (en unidades de múltiplo relativas al tamaño del tipo de fuente), con el selector #caja2 especificamos una caja con una anchura igual al 20% del espacio horizontal disponible dejándole al navegador que determine la altura vertical de la caja según convenga, y con el selector #caja3 especificamos una caja con una altura de 150 pixeles (elementos de imagen) dejándole al navegador que determine la anchura horizontal según convenga.
Así pues, si la altura de una caja contenedora de texto no ha sido fijada por la propiedad de altura height, la altura es calculada automáticamente por el navegador para dar cabida a todo el contenido de texto. Pero si se fija una propiedad de altura height con la que el espacio disponible dentro de la caja no sea suficiente para poder darle cabida a todo el texto, se crea una situación conocida como sobreflujo, en cuyo caso el texto para el cual ya no hay cabida dentro de la caja se desborda fuera de la caja poniéndose el texto por debajo de ella usándose como referencia la misma anchura horizontal que corresponde a la caja:
Este es el comportamiento predeterminado en los casos en los que hay sobreflujo, pero el comportamiento puede ser cambiado mediante la propiedad CSS overflow que puede llevar a cabo un recorte del texto que se desborda en lo que es conocido como un “clip”:
o inclusive se puede hacer que a la caja contenedora se le agregue una barra de desplazamiento vertical que permita descender hacia abajo (dentro de la caja) para ver el resto del texto en lo que se conoce como “scrolling”:
A continuación se proporciona una tabla con la lista completa de valores que se le pueden dar a la propiedad overflow:
| Valor | Efecto |
| auto | Se le deja al navegador la decisión sobre lo que se debe hacer con el contenido que no cabe dentro de la caja, ya sea usar el valor predeterminado o el valor scroll |
| hidden | El texto que se desborda fuera de la caja es recortado (clipped) y no es mostrado al usuario |
| scroll | Se crea una caja contenedora con barra de desplazamiento vertical para poder tener acceso a todo el contenido |
| visible | El texto que no cabe dentro de la caja se desborda fuera de la caja y es mostrado como tal al usuario |
La capacidad recién adquirida de poder fijar de antemano las dimensiones de una caja contenedora y de poder darle a la propiedad overflow el valor de “scroll” nos permite empezar a manipular y controlar lo que antes se hacía con las etiquetas HTML <frame> y <frameset> usadas para la creación de marcos, las cuales de acuerdo a los expertos dejan de ser necesarias e incluso deseables al ser superados los marcos HTML con lo que se puede lograr con las cajas CSS. Así pues, si se tienen los siguientes dos selectores en una misma página Web:
.principal {con los dos selectores se pueden crear dos cajas contenedoras dentro de la ventana del navegador, cada una con su propio contenido de texto y con su propia barra de desplazamiento vertical. Quizá lo más apropiado sea darle al usuario una muestra completa de lo anterior con el siguiente código que se puede tomar con copiado y empastado hacia un archivo de texto que podemos llamar algo así como “marcosCSS.html”, abriéndolo con un navegador actualizado para ver las cajas que aparecen como si fuesen marcos:
width: 400px;
height: 400px;
overflow: scroll;
}
.menu {
width: 150px;
height: 100px;
overflow: scroll;
}
<!DOCTYPE html PUBLIC "-W3C//DTD XHTML 1.0 Stric//EN"Además de poder especificar cajas contenedoras de cierto tamaño como lo hemos hecho, podemos moverlas fuera de sus posiciones originales usando un concepto CSS conocido como el posicionamiento relativo, algo que no está disponible en los marcos (frames) creados con el HTML antigüo. Para ello, en CSS fue creada una propiedad de posición llamada position que puede tomar los siguientes valores:
"http://www.w3.org/TR/xhmtl1/DTD/xhml1-strict.dtd">
<html xmlns='http://www.w3.org/1999/xhml' xml:lang='en'>
<head>
<title>Creación de cajas individuales flotantes de texto</title>
<style type='text/css'>
body {
font-family: arial;
}
p.contenedor {
border: 2px solid #000000;
padding: 5px;
width: 245px;
height: 245px;
float: left;
margin: 5px;
overflow: scroll;
}
p.caja {
border: 2px solid blue;
background: lightpink;
}
p.tanque {
border: 2px solid red;
background: lightblue;
clear: left;
}
</style>
</head>
<body>
<p class='contenedor'>
En este contenedor tenemos una caja que tiene suficiente espacio para dar
cabida a todo este texto que ha sido puesto dentro de la caja. Si en el
código fuente HTML se amplía el párrafo, la barra de desplazamiento
vertical se activará para permitir la lectura del texto que no quepa en
las dimensiones de la caja.
</p>
<p class='contenedor caja'>
En este caso tenemos otra caja de iguales dimensiones pero en la cual
se ha metido una cantidad tal de texto que todo el texto no cabrá dentro
de la caja. En otras circunstancias, el texto se desbordaría fuera de la
caja dando un efecto antiestético y una mala presentación al usuario
final. Pero como hemos usado la propiedad <b>overflow</b> haciéndola parte de
las declaraciones de la regla de selección que fija las dimensiones de la
caja, dándole el valor <i>scroll</i>, la caja contenedora tendrá una
barra de desplazamiento vertical que le permitirá al usuario el poder leer
el resto del contenido que de otro modo no podría leer o que tendría que leer
fuera de la caja contenedora, desbordado fuera del borde inferior de la
caja.
</p>
<p class='contenedor tanque'>
En esta caja que tiene dimensiones de anchura y altura iguales a las
otras dos cajas, la propiedad <b>overflow</b> también ejerce sus efectos
al tener el valor de <i>scroll</i>. En el código fuente, no fue necesario
especificar esto para cada una de las cajas, bastó con especificarlo en
la primera regla para la primera caja invocando el selector que es
invocado en el código fuente con el atributo de clase <i>class</i> al
cual se le ha dado el nombre de "contenedor", y las tres cajas tienen
un párrafo que tiene como atributo de clase el nombre "contenedor".
Obsérvese que tenemos un efecto parecido al que tendríamos si hubiéramos
construído la página subdividiendo la ventana del navegador en tres marcos.
En efecto, estamos empezando a enviar a los marcos (frames) a la
obsolescencia, aunque esto no ocurrirá mientras haya aquellos que ya
se acostumbraron (o mejor dicho, malacostumbraron) a usar los marcos
que se obtienen con las etiquetas HTML "viejitas" de <frame> y
<frameset>
</p>
</body>
</html>
| Valor | Efecto |
| absolute | Posicionar la caja en relación al contenedor, que puede ser otra caja, o que puede ser la ventana principal del navegador |
| fixed | Posicionar la caja en relación al contenedor, pero no moviéndola inclusive si la página tiene una barra de desplazamiento vertical, dejándola siempre fija en el mismo lugar |
| relative | Posicionar la caja relativa a su posición normal que de otro modo ocuparía |
| static | Posicionar la caja en donde normalmente debe ser puesta como lo determine el navegador, dejándola estática en ese lugar |
Si optamos por darle el valor “relative” (relativo) a la propiedad position para activar el posicionamiento relativo de un elemento, una vez que se ha hecho esto se puede recurrir a las cuatro propiedades complementarias top, right, bottom y left para poder fijar la ubicación de cada caja contenedora. Podemos escoger si un elemento aparecerá en cierta posición relativa con respecto a otro elemento, o relativa con respecto a la ventana del navegador. A continuación se presenta el resumen de las propiedades usadas en el posicionamiento relativo:
| Propiedad | Valores | Ejemplos |
| position | static ¦ relative absolute ¦ fixed |
position: relative; |
| top | auto ¦ longitud porcentaje |
top: 20px; |
| right | auto ¦ longitud porcentaje |
right: 10px; |
| bottom | auto ¦ longitud porcentaje |
bottom: 0; |
| left | auto ¦ longitud porcentaje |
left: 8px; |
Como siempre, no hay substituto para un ejemplo que nos muestre la inclusión del concepto que estamos tratando de asimilar. Con este fin, se presenta el siguiente código:
<!DOCTYPE html PUBLIC "-W3C//DTD XHTML 1.0 Stric//EN"Si se guarda el texto anterior bajo algún nombre de archivo llamativo como “posicionamiento.html” y se abre dicho archivo con un navegador actualizado, se verá en la ventana del navegador algo como lo siguiente:
"http://www.w3.org/TR/xhmtl1/DTD/xhml1-strict.dtd">
<html xmlns='http://www.w3.org/1999/xhml' xml:lang='en'>
<head>
<title>Posicionamiento relativo de una caja llamada "Mario"</title>
<style type="text/css">
.caja {
border: 3px solid black;
width: 8em;
font-family: Verdana, sans-serif;
background-color: lightyellow;
padding: 1em;
margin: 0.5em;
}
#Mario {
position: relative;
left: 5em;
top: 2em;
}
</style>
</head>
<body>
<div class="caja" id="Elena">Elena</div>
<div class="caja" id="Mario">Mario</div>
<div class="caja" id="Juliana">Juliana</div>
</body>
</html>
En contraste, si en el código anterior se cambia la línea que dice:
position: relative;
a lo siguiente:
position: absolute;
entonces el posicionamiento de la caja “Mario” cambiará a:
Veamos primero lo que ocurre en el caso del posicionamiento relativo. Si cambiamos los valores “left” y “top” en la regla de selección:
#Mario {a lo siguiente:
position: relative;
left: 5em;
top: 2em;
}
#Mario {entonces la caja “Mario” (que es la única que puede ser reposicionada con estos cambios) será desplazada quedando posicionada del siguiente modo:
position: relative;
left: 8em;
top: 7em;
}
Y si se hace la siguiente asignación de valores a propiedades dándoles a las propiedades left y top un valor nulo (igual a cero):
left: 0;
top: 0;
entonces las tres cajas aparecerán alineadas verticalmente sin ningún efecto aparente de posicionamiento relativo, con la caja “Elena” puesta en primer lugar (en la esquina superior izquierda de la ventana del navegador), con la caja “Mario” puesta debajo de la caja “Elena”, y con la caja “Juliana” puesta debajo de la caja “Mario” (este es el orden en el que aparece cada elemento en el cuerpo <body> de la página). Pero aún más interesante es el hecho de que las propiedades left y top admiten valores negativos. En efecto, si hacemos:
left: -2em;
top: -3em;
el reposicionamiento obtenido será el siguiente:
A estas alturas debe ser evidente lo que está ocurriendo. El reposicionamiento del elemento “Mario” es un reposicionamiento relativo a la posición que normalmente ocupa en la ventana del navegador el elemento “Mario” cuando no se efectúa reposicionamiento alguno. Esto implica que también podríamos haberle dado un posicionamiento relativo a los otros dos elementos “Elena” y “Juliana” con respecto a la posición que ocuparían tales elementos si no hubiese reposicionamiento relativo alguno. Y a estas alturas el lector posiblemente ya intuyó que el posicionamiento absoluto tiene nada que ver no con respecto a un posicionamiento en relación con la posición que ocupa cada elemento en sí, sino en relación a la ventana del navegador o en relación a una caja contenedora mayor dentro de la cual se encuentre el elemento mediante algún sistema de coordenadas (x,y) de referencia.
En los ejemplos que acabamos de ver, algo que llama la atención es el hecho de que pese a que dentro del cuerpo <body> de la página Web los elementos “Elena”, “Mario” y “Juliana” aparecen escritos en ese orden, a la hora de reposicionar todo en caso de que haya traslapes el elemento “Mario” es el que resulta ser puesto por encima de los otros dos elementos, lo cual tiene que ver con el hecho de que al elemento “Mario” se le dió en cierta forma prioridad al creársele una regla de estilo, algo que no se hizo con los otros dos elementos. Esto conduce a una nueva pregunta: ¿podemos forzar que en caso de que haya traslapes que los elementos sean puestos uno encima del otro siguiendo cierto orden? La respuesta es afirmativa, y para ello recurrimos a otra propiedad importante de CSS, la propiedad que nos permite empalmar un elemento sobre otro. Normalmente y en forma predeterminada, a cada elemento se le va asignando su propio espacio sobre el cual no puede ser posicionado otro elemento ni siquiera en forma parcial en la formación de una página Web. Pero en caso de que haya traslapes al tomar control CSS sobre el posicionamiento ya sea absoluto o relativo de los elementos HTML, podemos invocar la propiedad z-index, la cual tiene la siguiente sintaxis:
z-index: auto | número ;
El número es un entero positivo que empieza a partir de cero, y el cual conforme va creciendo irá empalmando el elemento sobre otros elementos previos que tengan un número z inferior, como en el siguiente ejemplo con elementos de imagen en los cuales cada elemento de imagen es una baraja de naipes:
La selección de la letra “z” no es una mera ocurrencia accidental, ya que tiene como propósito el introducir el concepto de una tercera dimensión como se acostumbra hacerlo en el sistema de coordenadas Cartesianas rectangulares, con el cual podemos imaginar cualquier punto de imagen puesto en la pantalla del monitor como algo que puede ser ubicado mediantes un sistema plano de coordenadas rectangulares con las coordenadas (x,y). La letra “z” proporciona una tercera dimensión, la dimensión de profundidad, correspondiendo al eje de la tercera dimensión en el sistema de coordenadas rectangulares Cartesianas. De este modo, podemos forzar un empalme de elementos HTML como el que se muestra a continuación:
Una propiedad CSS que dá un mayor acercamiento en la interactividad de los navegadores a lo que hacen algunos programas de aplicación elaborados con programación visual es la propiedad cursor, la cual permite duplicar un efecto producido por los mismos sistemas operativos cuando dentro de un programa de aplicación el usuario mueve el cursor del Mouse de una zona a otra del programa de aplicación o cuando se está procesando algo y el cursor es transformado de una flecha a un pequeño reloj de arena pidiéndole al usuario un poco de paciencia mientras la computadora termina de procesar algo. El cambio dinámico del tipo de cursor es algo a lo que estaban acostumbrados los usuarios de sistemas operativos como Windows, y ahora ese mismo efecto es proporcionado por CSS que permite cambiar el tipo de indicador de cursor de acuerdo al elemento en el cual está posicionado el cursor.
A continuación se tiene el HTML de una página Web que permite visualizar la forma del cursor para cada uno de los valores que puede tomar la propiedad cursor:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"PROBLEMA: Guardar el código HTML anterior bajo algún nombre de archivo como “cursores.html”, y abrir dicho archivo con un navegador actualizado, observando los tipos diferentes de cursor producidos bajo la convención CSS al ir recorriendo con el cursor del Mouse los artículos de la lista.
"http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Demostración de cursores en CSS</title>
<style type="text/css">
.crosshair {
cursor: crosshair;
}
.pointer {
cursor: pointer;
}
.move {
cursor: move;
}
.e-resize {
cursor: e-resize;
}
.w-resize {
cursor: w-resize;
}
.ne-resize {
cursor: ne-resize;
}
.sw-resize {
cursor: sw-resize;
}
.n-resize {
cursor: n-resize;
}
.s-resize {
cursor: s-resize;
}
.nw-resize {
cursor: nw-resize;
}
.se-resize {
cursor: se-resize;
}
.text {
cursor: text;
}
.wait {
cursor: wait;
}
.help {
cursor: help;
}
.progress {
cursor: progress;
}
.hand {
cursor: hand;
}
.all-scroll {
cursor: all-scroll;
}
.col-resize {
cursor: col-resize;
}
.row-resize {
cursor: row-resize;
}
.no-drop {
cursor: no-drop;
}
.not-allowed {
cursor: not-allowed;
}
.vertical-text {
cursor: vertical-text
}
</style>
</head>
<body>
<h1>Los Tipos de Cursor CSS</h1>
<ul>
<li class="crosshair">Crosshair</li>
<li class="pointer">Pointer</li>
<li class="move">Move</li>
<li class="e-resize">E-Resize</li>
<li class="w-resize">W-Resize</li>
<li class="ne-resize">NE-Resize</li>
<li class="sw-resize">SW-Resize</li>
<li class="n-resize">N-Resize</li>
<li class="s-resize">S-Resize</li>
<li class="nw-resize">NW-Resize</li>
<li class="se-resize">SE-Resize</li>
<li class="text">Text</li>
<li class="wait">Wait</li>
<li class="help">Help</li>
<li class="progress">Progress</li>
<li class="hand">Hand</li>
<li class="all-scroll">All-Scroll</li>
<li class="col-resize">Col-Resize</li>
<li class="row-resize">Row-Resize</li>
<li class="no-drop">No-Drop</li>
<li class="not-allowed">Not-Allowed</li>
<li class="vertical-text">Vertical-Text</li>
</ul>
</body>
</html>
Al ir recorriendo la lista (hacia abajo) mostrada por el navegador, el lector comprobará por sí mismo que la forma del cursor va tomando varias configuraciones, dependiendo del artículo específico en el que esté posicionado el cursor (es posible que no todos los cursores sean mostrados como aparecen en la siguiente tabla, ello depende no solo del navegador que está siendo utilizado sino también de la plataforma en la que está instalado el navegador, o sea una computadora con el sistema operativo UNIX, Mac OS X, Linux, etc.):
De este modo, con la ayuda de CSS podemos cambiar la forma del cursor dependiendo del elemento seleccionado. Sin embargo, y esto es importante, si el internauta hace clic o trata de ejecutar alguna acción de acuerdo a lo que le indica el tipo de cursor, no ocurrirá absolutamente nada en virtud de que tal interactividad tiene que ser proporcionada con otra porción de código en un lenguaje de programación como JavaScript que detecte el evento que ocurre relacionado con el Mouse y que ejecute las instrucciones apropiadas dependiendo del elemento sobre el cual se hizo clic.
Si bien con las etiquetas de estily <style> es posible meter todos los estilos incrustándolos dentro de una página HTML bajo la etiqueta de cabecera <head> en lugar de ponerlos en un archivo independiente (una Hoja de Estilos), a la larga tal práctica puede resultar indeseable. Tómese en cuenta que los ejemplos que hemos visto han sido ejemplos sencillos elaborados para transmitir alguna idea o concepto fundamental, y por lo tanto los archivos de texto “.html” y “.css” han sido relativamente pequeños. Sin embargo, en un proyecto de mayor envergadura (como pudiera serlo el caso de la página Web principal de un periódico de reputación mundial como el Wall Street Journal o la cadena de noticias CBS), el código será mucho más extenso, y meterlo todo dentro de un mismo archivo de texto puede ocasionar confusiones haciendo que la página sea de difícil mantenimiento y actualización a grado tal que incluso los creadores originales de una página elaborada profesionalmente pueden perder la pista sobre lo que está ocurriendo. Se repite, aunque bajo otro disfraz, el mismo problema que los primeros programadores de antaño enfrentaron cuando tuvieron que hacer correcciones a porciones extensas de código dentro de un gran programa. Y al igual que en aquél entonces, la principal herramienta para simplificar las cosas consiste en la aplicación de la máxima romana “divide y vencerás”. En aquél entonces la estrategia consistió en la identificación de porciones de código repetitivas, hoy conocidas como subrutinas, para guardarlas en archivos separados usando la filosofía de la programación de sistemas que consiste en reducir todo lo que se pueda un gran paquete de código a varias porciones manejables de código, modularizando la tarea con la división del todo en varios subsistemas de los cuales en forma anticipable se espera algo al meterles algo. En el tema que nos ocupa, para emprender un proyecto importante usando una estrategia de programación profesional, lo más cuerdo es modularizar lo que de otro modo sería un gran archivo individual, empezando por sacar fuera de la página Web todos los estilos para ponerlos en un archivo separado al cual llamamos Hoja de EStilos y al cual podemos invocar usando la etiqueta <link>. De este modo, si tenemos que trabajar sobre el contenido, lo podemos hacer enfocándonos sobre la página HTML principal, y si tenemos que trabajar sobre la presentación del contenido, lo podemos hacer enfocándonos sobre la Hoja de Estilos. Y si además de estilos tenemos código ejecutable JavaScript (lo cual es muy probable en una página elaborada profesionalmente que le dé al usuario otras opciones dependiendo de la zona de la página en donde ponga el cursor de su Mouse), es igualmente prudente sacar fuera todos los scripts poniéndolos en un archivo separado. Además de scripts para llevar a cabo ejecución de código, es posible que se tenga también otro tipo de archivos ejecutables en algo como el lenguaje Java (para usar el lenguaje Java, el programador Web primero tiene que escribir los archivos de texto que contendrán los applets o subprogramas Java con la extensión “.java”, tras lo cual es necesario compilar los archivos Java obteniendo archivos con la extensión “.class” que serán ejecutados en aquellas plataformas que tengan instalada la Máquina Virtual de Java). De este modo, con el enfoque modular, se tendrá algo mucho más manejable que tendrá el siguiente aspecto:
Un ejemplo de este tipo de modularización lo presentan los programadores del navegador Firefox en el cual tenemos a CSS interactuando con JavaScript, y para el cual dicho sea de paso es necesario contar con un navegador actualizado que sea capaz de poder procesar materiales escritos bajo la convención HTML5 (basta con leer la declaración DOCTYPE puesta al principio para darse cuenta de que los materiales fueron elaborados usando HTML5). Obsérvese en el archivo principal “doc5.html” que se invocan dos archivos externos, el archivo JavaScript “script5.js”, y la hoja de estilos “style5.html”, y obsérvese también que la forma de invocarlos es esencialmente diferente:
****************Archivo doc5.htmlPROBLEMA: (1) Después de haber creado los archivos doc5.html, style5.html y script5.html, ábrase la página doc5.html con un navegador actualizado. El ejemplo es sencillo y la acción se obtiene al oprimir el botón que aparece. ¿Qué es lo que ocurre? (2) Dése una explicación lo más detallada posible a lo que ocurre con el ejemplo anterior.
<!DOCTYPE html>
<html>
<head>
<title>Demostracion de JavaScript con CSS</title>
<link rel="stylesheet" type="text/css" href="style5.css" />
<script type="text/javascript" src="script5.js"></script>
</head>
<body>
<h1>JavaScript sample</h1>
<div id="square"></div>
<button>Oprime el boton</button>
</body>
</html>
****************Archivo style5.css
#square {
width: 20em;
height: 20em;
border: 2px inset gray;
margin-bottom: 1em;
}
button {
padding: .5em 2em;
}
****************Archivo script5.js
// Demostración JavaScript
var changeBg = function (event) {
console.log("method called");
var me = event.target
, square = document.getElementById("square");
square.style.backgroundColor = "#ffaa44";
me.setAttribute("disabled", "disabled");
setTimeout(function () { clearDemo(me) }, 2000);
}
function clearDemo(button) {
var square = document.getElementById("square");
square.style.backgroundColor = "transparent";
button.removeAttribute("disabled");
}
var button = document.querySelector("button");
button.addEventListener("click", changeBg);
console.log(button);
Aquí se ha dado un gran paso, demostrándose que JavaScript puede interactuar con Hojas de Estilos, permitiendo la elaboración de programas capaces de cambiar dinámicamente el estilo de un documento. Hay esencialmente tres maneras en las que JavaScript puede interactuar con CSS:
- Trabajando con la lista de hojas de estilo de un documento ya sea agregando, removiendo o modificando una hoja de estilos.
- Trabajdndo con las reglas de una hoja de estilos ya sea agregando, removiendo o modificando una regla.
- Trabajando directamente con elementos individuales dentro de un documento, independientemente de las hojas de estilos de un documento.
Así pues, CSS es capaz de poder interactuar plenamente con JavaScript, y las posibilidades que esto ofrece están limitadas únicamente por la imaginación de los programadores Web que sean capaces de sacarle a todo lo que se ha expuesto aquí el mayor provecho posible.